Installation Instructions
This page shows how to add the Addressfinder auto-complete plugin to a custom address form.
The basic steps are:
- Generate the javascript code using our Javascript Code Generator
- Update the javascript with your address field ID's
- Paste the javascript into your form page and test
Step by step
-
Determine what type of addresses you want to be collecting on your page. By default we provide postal, physical and PO Box type addresses but you can choose not to include the address types that don’t suit your needs.
-
Determine what extra data (if any) you would like to collect along with each address. These may include Meshblock, GPS, DPID etc. See the full list
-
Confirm you've got a license key. If you don't have one, just complete the sign up form and then come back here and resume.
-
Use our interactive Javascript Code Generator and generate your code.
-
Once you have this javascript code you will need to customise it for the fields in your page. This involves replacing the
ADDRESSFINDER_DEMO_KEYwith your license key and entering your search, address and metadata field ids into the appropriate areas of this javascript.Your generated code should look something like this. The fields that you need to update are indicated.
(function () { var widget, initAF = function () { widget = new AddressFinder.Widget( // Replace with the id of your search field document.getElementById('address_line_1'), // Replace with your license key 'ADDRESSFINDER_DEMO_KEY', 'NZ', {} ); widget.on('result:select', function (fullAddress, metaData) { var selected = new AddressFinder.NZSelectedAddress(fullAddress, metaData); // Replace each of these fields with your address field ids document.getElementById('address_line_1').value = selected.address_line_1() document.getElementById('address_line_2').value = selected.address_line_2() document.getElementById('suburb').value = selected.suburb() document.getElementById('city').value = selected.city() document.getElementById('postcode').value = selected.postcode() document.getElementById('x').value = metaData.x; document.getElementById('y').value = metaData.y; document.getElementById('meshblock').value = metaData.meshblock; }); }; function downloadAF(f) { var script = document.createElement('script'); script.src = 'https://api.addressfinder.io/assets/v3/widget.js'; script.async = true; script.onload = f; document.body.appendChild(script); }; document.addEventListener('DOMContentLoaded', function () { downloadAF(initAF); }); })();-
One option to help with this is to paste the Javascript into a codepen and make the field ID changes within this.
-
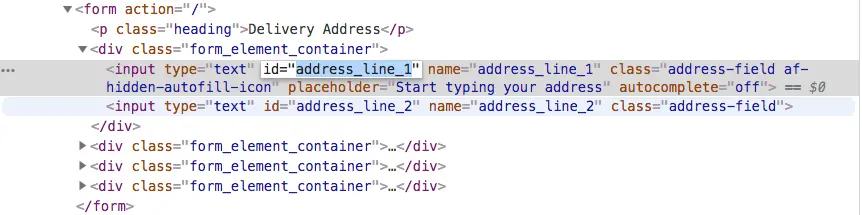
To find out the ID’s of each of your address fields, right click on each one and select ‘inspect’. The element will be highlighted. Copy the ID (as per below) and paste these into the appropriate place within your generated code. Repeat for each address and metadata field.

-
-
Once the key, search field and all input fields have been updated, copy the code and paste it close to the bottom of your webpage just above the closing
</body>tag -
Reload your page and give it a test. You should see suggestions returned nicely when you type address info into your search field. Select on one of the suggested addresses you should see all of your fields automatically populated with the correct address information.